Dashboard Project
Project Management
- Create a New Project Click [+Create New Project] on the Dashboard Project page to add your own dashboards. A Domain can have up to 1000 projects.
- Edit Project Enter the Dashboard editor to edit a project. You can add, modify, and delete various widgets such as charts, tables, and text boxes.
- Rename Project In the project settings, you can choose to rename a project to better manage and identify different projects.
- Project Permissions Domain Admins and Superusers can view all projects under the Domain on the Dashboard. Domain Admins, Superusers, and project owners can grant different permissions to other users:
- Edit only.
- Edit and publish. Non-project owners can only see the projects they have been authorized to view on the Dashboard.
- Widget access class.
- Copy Project You can choose to copy an existing project to quickly create similar dashboards without having to set them up from the start.
- Backup Project To prevent data loss, you can back up projects. Backup files can be stored locally or in the cloud and restored when needed.
- Delete Project You can choose to delete projects that are no longer needed. Deletion is irreversible, so please proceed with caution.
Design and Edit
Screen
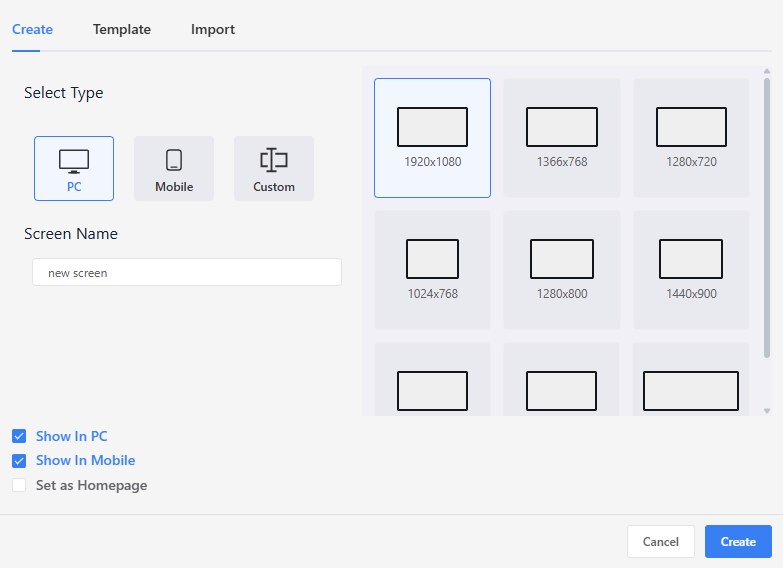
A dashboard project can include 1 to 50 screens. To support different devices and display requirements, each screen can be configured with its own independent attributes.
Screen Attribute Settings
For each individual screen, the following settings are available:
- Canvas Size: Defines the screen width and height to match specific resolution requirements.
- Device Responsiveness:
Mobile: Indicates that the screen is designed for mobile devices.PC: Indicates that the screen is designed for desktop or widescreen displays. (Note: These tags are used by the system’s automatic device detection logic at project startup.)

Project Startup Screen
At the project level, the system supports automatic startup screen routing based on device type, using the following logic:
Device Routing:
- Different screens can be assigned as the Mobile Home (requires
Mobileenabled) or the PC Home (requiresPCenabled). - When the project loads, the system automatically detects the device type and directs the user to the corresponding home screen.
- Different screens can be assigned as the Mobile Home (requires
Single Entry Fallback:
- If only one home screen type is defined (For example, only a Mobile Home is set, but no PC Home), that screen will be used as the global default entry point. In this case, the same screen is displayed regardless of the device used.
Icons:
- In the Screen List on the left side of the editor, screens designated as a Home screen are marked with a special icon. This allows developers to quickly identify the current startup configuration.
Widget
Widget elements can be dragged to the canvas, each screen can contain up to 500 widgets.
Value
- Purpose: Displays the value of a specified tag.
- Functionality: Ideal for showing real-time data such as temperature, speed, or counts.
Lamp/Switch
- Purpose: Displays the state of a specified BOOL tag.
- Functionality: Intuitively represents on/off status, alarms, or operational states.
Word Lamp
- Purpose: Displays the state of a specified INT tag.
- Functionality: Can represent multiple states of equipment or processes through color coding or icons.
Progress Ring
- Purpose: Displays the current value of a tag using a progress ring graphic.
- Functionality: Used to indicate progress towards a goal or completion level.
Trend
- Purpose: Plots numerical data stored on the Weincloud server for data analysis.
- Functionality: Allows selection of up to 5 address tags, with a maximum of 10 Trend widgets per screen.
- Download: Viewers can select the desired time range for download, and the data will be downloaded according to the original settings (including whether the aggregate function is enabled).
Note: Aggregate data calculated may differ from the actual values.
Meter
- Purpose: Displays the current data of a specified tag using a meter.
- Functionality: Provides analog representation of data for easy reading.
Bar Chart
- Purpose: Displays data of one or multiple tags using bar charts.
- Functionality: Allows selection of up to 10 address tags for comparing multiple data points.
Pie Chart
- Purpose: Displays the percentage values of multiple tags using pie charts or doughnut charts.
- Functionality: Allows selection of up to 5 address tags to effectively visualize data distribution.
Time
- Purpose: Displays the current time in the specified time zone.
- Functionality: Ensures user awareness of system-related current time.
Iframe
- Purpose: Embeds a webpage within the dashboard.
- Functionality: Allows integration of external web-based resources or interfaces.
Map
- Purpose: Displays up to 5 address markers on a map to represent the locations of different HMIs.
- Functionality: Up to 10 Map widgets per screen.
Alarm Status Display
The Map widget integrates with the alarm system and reflects the real-time health status of HMIs through color changes. If an alarm is triggered in the alarm class assigned to an HMI, the map visuals change according to the following rules:
- Display Locations:
- Map Marker: The original status indicator (e.g., online/offline) changes to the corresponding alarm color.
- Map Popup Tag: When a marker is clicked, the Tags inside the popup window also change color based on whether an alarm is present.
- Color Priority: When multiple alarms of different severity levels occur simultaneously, the system prioritizes the color of the highest-severity alarm. The severity levels are listed below, from low to high:
- Low
- Medium
- High
- Critical

Setting HMI Location
To ensure the map functions correctly, the HMI’s latitude and longitude must be configured. Two configuration methods are available: Static Setting and Dynamic Synchronization.
Basic Setting (Static):
- Go to the Directory page.
- Select the target HMI.
- Manually enter the location information in the Info/Dashboard panel on the right.
Dynamic Location Synchronization (Auto Update from HMI): If the HMI location changes (e.g., vehicle-mounted equipment), automatic synchronization can be enabled:
- Go to Directory > Dashboard.
- Enable the [Sync from HMI automatically] option.
- Add the following two tag names in [Data Source]:
coordinate/latitudecoordinate/longitude
- After completing the configuration, perform a re-sync in EasyBuilder Pro.
Note: The tag names in the Data Source are case-sensitive. Ensure they match the spelling exactly ("coordinate/latitude" and "coordinate/longitude"); otherwise, the data cannot be read.
Tag History
- Purpose: Displays the historical data of address tags stored on the Weincloud server.
- Functionality: With the option to select [multiple tags], up to 30 address tags can be chosen, and [Aggregate] settings can be enabled to display data in a table format. Each screen can have up to 10 Tag History widgets.
- Download: Viewers can select the desired time range for download, and the data will be downloaded according to the original settings (including whether the aggregate function is enabled).
Note:
- Aggregate data displayed in the table is calculated from the individual tag data and may differ from actual values.
- Set the correct time zone on the HMI to ensure Weincloud displays the correct UTC time. (HMI time zone setting: [EasyBuilder Pro]=>[System Parameters Settings]=>[Time Sync./DST]=>[HMI time zone])
Button
- Purpose: Executes multiple commands.
- Functionality: Triggers actions, navigates to different pages, or changes settings.
Option List
- Purpose: Presents various items as a list for user selection.
- Functionality: Upon selection, the corresponding item data is written to the INT tag.
Alarm Display
- Purpose: Displays events defined in the [Alarm] section that have met triggering conditions.
Table
- Purpose: Presents information from selected data sources in a table format and allows customization of the table's columns and style.
STYLE
Every widget has its own style settings.
Value
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal (deprecated) Overrides the setting on the Data Source page.
- Decimal place Force the original data to include decimal places.
- Multiplier Multiply the original data by a specified multiplier.
- Basic Set the background color, title, title font style, and divider for the widget.
- Value Adjust the font, color, and style of the value displayed.
- Zone Display different text colors based on the set value range.
- Write Enable editing of the data source value on the published Dashboard.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Lamp/Switch
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, title font style, and divider for the widget.
- Image Modify the image displayed for the Lamp/Switch Widget.
- Write Enable editing of the data source value on the published Dashboard.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Word Lamp
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, title font style, and divider for the widget.
- State mapping Map the data source values to corresponding images.
- Write Enable editing of the data source value on the published Dashboard.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Progress Ring
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Basic Set the background color, title, title font style, and divider for the widget.
- Progress Set the type, value font style, progress ring style, and unit label font style.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Trend
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Chart Set the legend, trend tyle, time format, Y-axis scale, and unit.
- Download Enable the download function, allowing viewers to download data for the current or a specified time range.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
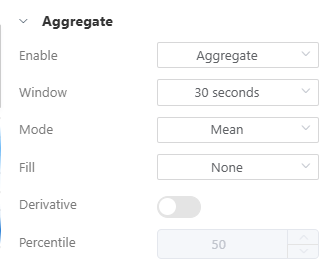
Set the object class and define the action to take when permissions are not granted. - Aggregate

- When there are multiple data sources, aggregate mode allows values from different data sources to be plotted at the same time point, but there may be deviations from the actual values.
- Window
- Set the time interval for merging data points together
- Mode - Method for merging data
- Average
- Sum
- Maximum
- Minimum
- Median
- Percentile
- Count - Calculate the number of occurrences
- Fill - Whether to fill values if the merged interval data is empty
- Linear - Values derived from linear regression
- Null - Empty value
- Previous - Use the previous interval value as reference
- Derivative - Only applicable to percentile mode
- Percentile - Only applicable to percentile mode, determines which percentile value to use
Meter
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Style Pick a style for the Meter.
- Basic Set the background color, title, title font style, and divider for the widget.
- Image Set the graduation style and unit label font style. Supports the use of a Picture Library.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Bar Chart
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, title font style, and divider for the widget.
- Chart Set the display direction, unit, and value range of the Bar Chart.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Pie Chart
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, title font style, and divider for the widget.
- Chart Set the type, legend, stroke, and label of the Pie Chart.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Time
- Basic Set the background color, title, title font style, and divider for the widget.
- Normal Settings Set the font size, color, and the time zone and format to be displayed.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Iframe
- Basic Set the background color, title, title font style, and divider for the widget.
- Normal Settings Set the URL of the webpage to be embedded.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Map
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, title font style, and divider for the widget.
- Normal Settings Set the style, zoom level, and center coordinates of the map.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Tag History
- Multiple Tags When[Multiple Tags] is enabled, up to 30 data sources can be selected, and the aggregate function is automatically enabled.
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Style Pick a style for the widget.
- Basic Set the background color, title, title font style, and divider for the widget.
- Normal Settings Set the time format and display range, and enable the download function so that the tag history data can be downloaded from the published Dashboard.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
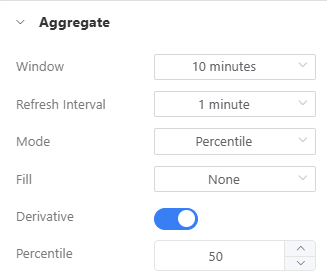
Set the object class and define the action to take when permissions are not granted. - Aggregate

- When there are multiple data sources, aggregate mode allows values from different data sources to be plotted at the same time point, but there may be deviations from the actual values.
- Window
- Set the time interval for merging data points together
- Refresh Interval
- Data update time
- Mode - Method for merging data
- Average
- Sum
- Maximum
- Minimum
- Median
- Percentile
- Count - Calculate the number of occurrences
- Fill - Whether to fill values if the merged interval data is empty
- Linear - Values derived from linear regression
- Null - Empty value
- Previous - Use the previous interval value as reference
- Derivative - Only applicable to percentile mode
- Percentile - Only applicable to percentile mode, determines which percentile value to use
Button
- Basic Set the background color, title, title font style, and divider for the widget.
- Image Select a picture for the Button and set the font style for its label.
- Action List Set the Button's action type to configure the data source tag with a constant value, increase or decrease the value, or change the dashboard screen.
- Trigger Select the trigger mode of the Button.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Option List
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Style Pick a style for the Option List.
- Basic Set the background color, title, title font style, and divider for the widget.
- Items Set the text items corresponding to the data source values and the font style.
- Write Enable editing of the data source value on the published Dashboard.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Alarm Display
- Basic Set the background color, title, title font style, and divider for the widget.
- HMI Select the HMI to display alarm messages.
- Column Set the columns and order for displaying alarm messages.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Table
- Basic Set the background color, title, title font style, and divider for the widget.
- Style Pick a style for the Table.
- Table Set whether to display the table header, and set the font style and the stripe color.
- Rows Add or delete data source tags displayed in the table.
- Column Set the columns to display and arrange them from left to right.
- Profile Enable or disable compact mode, and set the widget's position and size.
- User Restriction
Set the object class and define the action to take when permissions are not granted.
Project Tags
Overview
The project tags allow users to customize calculations like sums and averages, making data usage more flexible and meaningful. This is especially useful in situations where information needs to be processed or summarized, making it more practical than raw sensor values.
Adding a Project Tag
- Click the Project Tags icon in the toolbar.
- A dialog will appear, allowing you to create, edit, and manage expressions and variable mappings. This is where you define your custom calculation logic using data sources.
Defining a Project Tag
When creating a Project Tag, you need to configure the following attributes:
Tag Name A unique name to identify the Project Tag.
Arithmetic Expression Use variables and supported operators or functions to create a formula for calculating results. Variables need to be mapped by setting up variable mappings, linking them to the tag sources.
ℹ️ Please make sure the expression follows the rules described in the Expression Syntax and Format section.
Output Data Type Each Project Tag must specify the output data type, which determines how the result is interpreted. Supported types include: Int, Float, Boolean, String.
Multiplier You can optionally apply a multiplier to scale the result. Available multiplier options include: x1, x10, x100, x1000, x0.1, x0.01, x0.001. This is useful when converting values to different units or scales (e.g., converting seconds to milliseconds).
Decimal Places Set the precision of the final output, with decimal places ranging from 0 to 5. For example, if you use the formula round(x / y, 2) and set the decimal places to 2, the result will be 3.14.
These settings give you fine control over how the result of your expression is presented and used in the system.
Variable Mapping
Only data sources of type Int or Float are supported as valid operands in expressions. Before referencing a data source, you must define variables in the "Variable Mapping" section, linking variable names (such as x, y, z) to specific data sources. Up to 10 variables can be used in each expression, allowing for complex multi-source calculations.
Expression Syntax and Format
Expressions allow you to define formulas that combine numeric variables and functions to compute custom values from data sources.
Basic Rules
- Expressions must be mathematically valid.
- Only the numeric variables defined in the Variable Mapping are permitted, and variable names are case-sensitive.
Operator Precedence (High to Low)
- Parentheses ()
- Multiplication and Division *, /
- Addition and Subtraction +, -
Supported Operators and Functions
- Arithmetic Operators
| Operator | Description | Example | Equivalent Expression |
|---|---|---|---|
+ | Addition | x + y | Adds two numbers |
- | Subtraction | x - y | Subtracts y from x |
* | Multiplication | x * y | Multiplies x and y |
/ | Division | x / y | Divides x by y |
() | Grouping | (x + y) * 2 | Ensures order of operations |
> | Greater than | x > y | True if x is greater than y |
>= | Greater than or equal | x >= y | True if x is greater than or equal to y |
< | Less than | x < y | True if x is less than y |
<= | Less than or equal | x <= y | True if x is less than or equal to y |
== | Equal to | x == y | True if x is equal to y |
!= | Not equal to | x != y | True if x is not equal to y |
- Supported Function
| Function | Description | Example |
|---|---|---|
sum(...) | Returns the total sum | sum(x, y, z) |
mean(...) | Returns the average (mean) value | mean(x, y, z) |
min(...) | Returns the smallest value | min(x, y, z) |
max(...) | Returns the largest value | max(x, y, z) |
round(x, n) | Rounds number x to n decimal places | round(x / y, 2) → 1.23 |
randomInt | Returns a random integer within range | randomInt(1, 10) → 7 |
randomFloat | Returns a random float within range | randomFloat(0, 1) → 0.57 |
randomString | Returns a random string from a list | randomString(['a', 'b', 'c']) → 'b' |
Example Expressions
x + y * 2
(x + y + z) / 3
round(sum(x, y, z) / 3, 2)
max(a, b) - min(c, d)Expression Validation
When clicking "Add" to create an expression or "Apply" to modify one, the system will parse and validate it. The validation includes:
Unmapped Variables Each variable must be mapped to a valid data source. If a variable is defined but not assigned, validation will fail.
Unknown or Undefined Variables All variables used in the expression (e.g., x, y, z) must be defined in the Variables Mapping section.
Unsupported Functions Only supported functions are allowed: sum, mean, max, min, round, randomInt, randomFloat, randomString. Using any other function will trigger an error.
Other errors e.g., unmatched parentheses
During expression validation, the system checks the above criteria and prompts users to correct any errors. This ensures that the expression is accurate and the calculation results are reliable.
Index
Displays all widgets on the screen. Since widgets can overlap, lower index numbers mean a lower layer. You can change the order by dragging and dropping.
Pattern
Provides basic shapes such as rectangles and ellipses, as well as images and text, along with their property settings.
Replace HMI
The [Replace HMI] feature allows quick replacement of tags within the dashboard. To substitute a tag, both the name and group of the new tag must match the original tag.
Grid and Auxiliary Line
In the Dashboard editor, you can use the icons at the bottom right corner to toggle the display of grid lines and auxiliary lines, making it easier for users to design their projects.
Project Settings
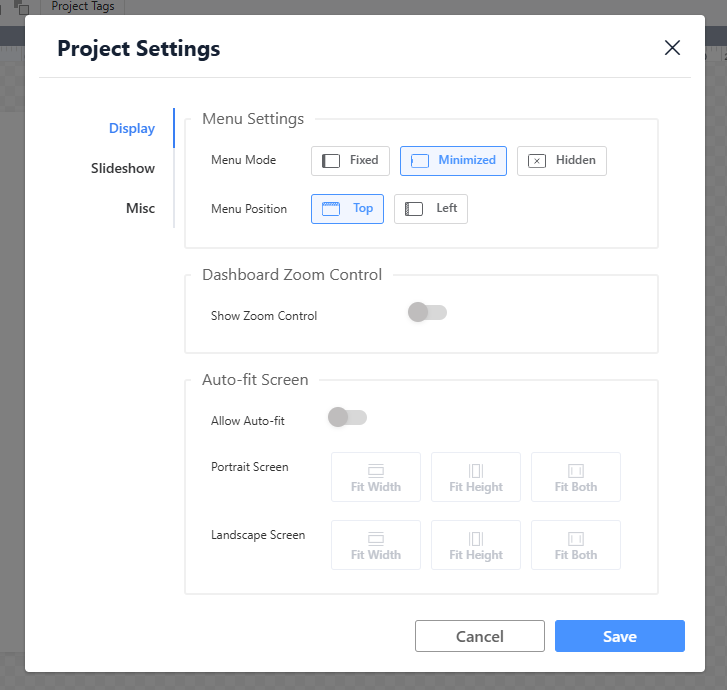
Display Settings
Define how the dashboard is displayed and how users interact with it across different devices and usage scenarios.
- Menu Position:
- Description: Specifies where the main navigation menu (such as screen/slideshow switching, settings, and action buttons) appears on the screen (e.g., top, left sidebar, bottom).
- Benefit: Improves usability on different screen sizes. For example, placing the menu at the top or bottom on smaller devices helps preserve more space for content.
- Zoom Control:
- Description: Enables or disables on-screen zoom buttons (zoom in / zoom out) and allows users to set a default zoom level.
- Benefit: Allows users to adjust content size based on viewing preferences and screen resolution, especially useful for dashboards with detailed charts.
- Automatic Fit Screen:
- Description: Determines whether dashboard content automatically scales and adjusts its layout according to the browser window size.
- Benefit: A key element of Responsive Design. Ensures optimal visual presentation across desktops, tablets, and large displays, while preventing content clipping or excessive blank space.

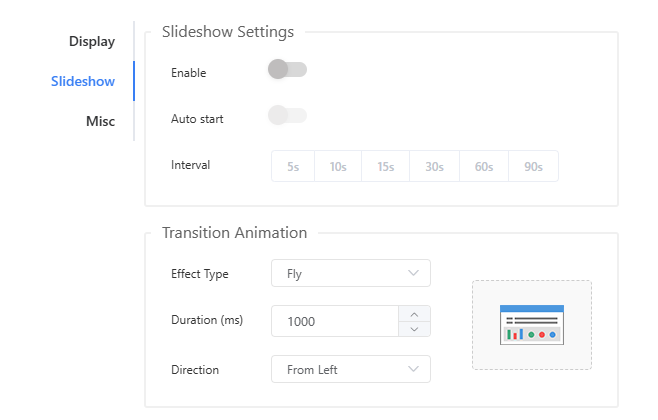
Slideshow Settings
Control automatic screen switching behavior and transition effects between dashboard screens.
- Auto Start:
- Enable/Disable: Determines whether screens switch automatically without user interaction.
- Interval: Sets how many seconds each screen remains visible, allowing precise control of the slideshow pace.
- Transition Animation:
- Effect Type: Selects the visual effect used when switching between screens.
- Duration: Specifies the transition time in milliseconds.
- Direction: Available for certain animation types; defines the movement direction (e.g., left to right, top to bottom).

Miscellaneous Settings
Determines whether the dashboard can be embedded into other applications or websites.

Preview
Users can utilize the preview function during the design phase to test the operational execution of the dashboard project.
Publishing
- Custom URL:
- Customize the web address for easier memorization and access.