Dashboard Project
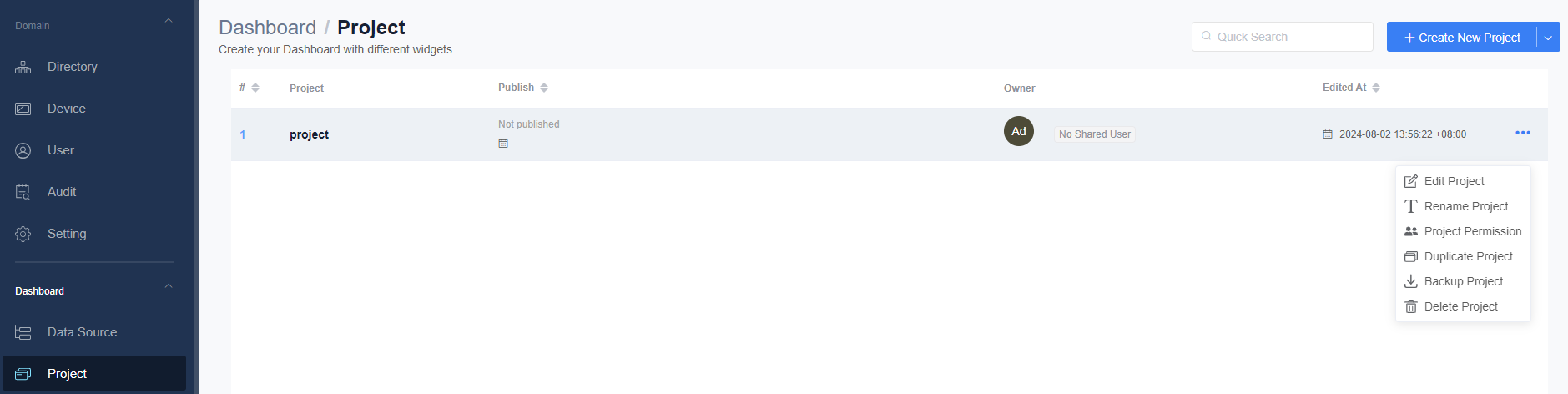
Project Management

- Create a New Project Click [+Create New Project] on the Dashboard Project page to add your own dashboards. A Domain can have up to 1000 projects.
- Edit Project Enter the Dashboard editor to edit a project. You can add, modify, and delete various widgets such as charts, tables, and text boxes.
- Rename Project In the project settings, you can choose to rename a project to better manage and identify different projects.
- Project Permissions Domain Admins and Superusers can view all projects under the Domain on the Dashboard. Domain Admins, Superusers, and project owners can grant different permissions to other users: 1. Edit only. 2. Edit and publish. Non-project owners can only see the projects they have been authorized to view on the Dashboard.
- Copy Project You can choose to copy an existing project to quickly create similar dashboards without having to set them up from the start.
- Backup Project To prevent data loss, you can back up projects. Backup files can be stored locally or in the cloud and restored when needed.
- Delete Project You can choose to delete projects that are no longer needed. Deletion is irreversible, so please proceed with caution.
Design and Edit
PAGES
A dashboard can have 50 pages in total.
WIDGETS
Widget elements can be dragged to the canvas, each page can contain up to 500 widgets.

Label
- Purpose: Displays text labels.
- Functionality: Presents static text information on the dashboard.
Value
- Purpose: Displays the value of a specified tag.
- Functionality: Ideal for showing real-time data such as temperature, speed, or counts.
Lamp/Switch
- Purpose: Displays the state of a specified BOOL tag.
- Functionality: Intuitively represents on/off status, alarms, or operational states.
Word Lamp
- Word Lamp displays the state of a specified INT tag.
- Functionality: Can represent multiple states of equipment or processes through color coding or icons.
Progress Ring
- Progress Ring displays the current value of a tag using a progress ring graphic.
- Functionality: Used to indicate progress towards a goal or completion level.
Trend
- Trend plots historical data stored on the Weincloud server for data analysis.
- Functionality: Allows selection of up to 5 address tags, with a maximum of 10 Trend widgets per page.
- Download: Viewers can select the desired time range for download, and the data will be downloaded according to the original settings (including whether the aggregate function is enabled).
Note: Aggregate data calculated may differ from the actual values.
Meter
- Meter displays the current data of a specified tag using a meter.
- Functionality: Provides analog representation of data for easy reading.
Bar Chart
- Bar Chart displays data of one or multiple tags using bar charts.
- Functionality: Allows selection of up to 10 address tags for comparing multiple data points.
Pie Chart
- Pie Chart displays the percentage values of multiple tags using pie charts or doughnut charts.
- Functionality: Allows selection of up to 5 address tags to effectively visualize data distribution.
Time
- Time displays the current time in the specified time zone.
- Functionality: Ensures user awareness of system-related current time.
Iframe
- Purpose: Embeds a webpage within the dashboard.
- Functionality: Allows integration of external web-based resources or interfaces.
Map
- Map displays the locations of up to 5 HMIs associated with selected address tags on a map.
- Functionality: Each page can add up to 10 Map widgets.
Setting HMI Location
- Steps: To set the location of the HMI, navigate to the Directory page and select the desired HMI. The location can be configured in the Information/Dashboard section on the right-hand side.
- You can use dynamic locations from HMI. To do so, enable [Auto sync from HMI] in [Directory] > [Dashboard] setting, add tag "coordinate/latitude" and tag "coordinate/longitude" for the desired HMI in [Data Source], and re-sync in EasyBuilder Pro for the HMI to publish the tags.
Note: Please make sure that the names of the data source labels are case sensitive and can only be ‘coordinate/latitude’ and ‘coordinate/longitude’ in English.
- You can use dynamic locations from HMI. To do so, enable [Auto sync from HMI] in [Directory] > [Dashboard] setting, add tag "coordinate/latitude" and tag "coordinate/longitude" for the desired HMI in [Data Source], and re-sync in EasyBuilder Pro for the HMI to publish the tags.
Tag History
- Purpose: Displays the historical data of address tags stored on the Weincloud server.
- Functionality: With the option to select multiple tags, up to 5 address tags can be chosen, and aggregate settings can be enabled to display data in a table format. Each page can have up to 10 Tag History widgets.
- Download: Viewers can select the desired time range for download, and the data will be downloaded according to the original settings (including whether the aggregate function is enabled).
Note: Aggregate data displayed in the table is calculated from the individual tag data and may differ from actual values.
Image
- Purpose: Displays uploaded images.
- Functionality: Used for visual guidance, branding, or interface enhancement.
Button
- Purpose: Executes multiple commands.
- Functionality: Triggers actions, navigates to different pages, or changes settings.
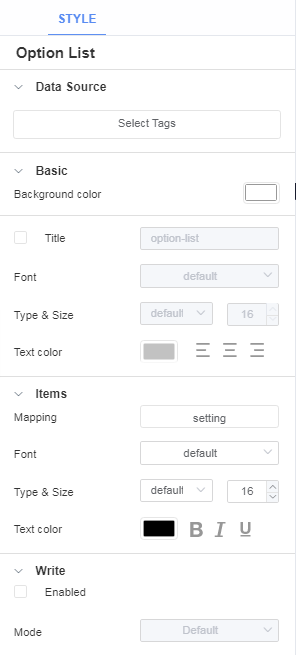
Option List
- Purpose: Presents various items as a list for user selection.
- Functionality: Upon selection, the corresponding item data is written to the INT tag.
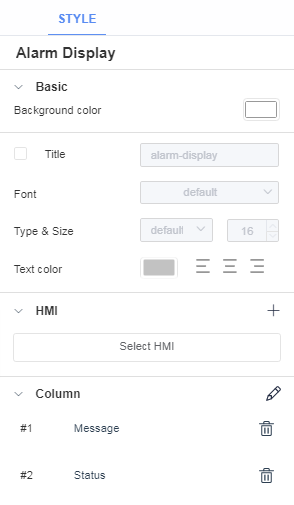
Alarm Display
- Purpose: Displays events defined in the [Alarm] section that have met triggering conditions.
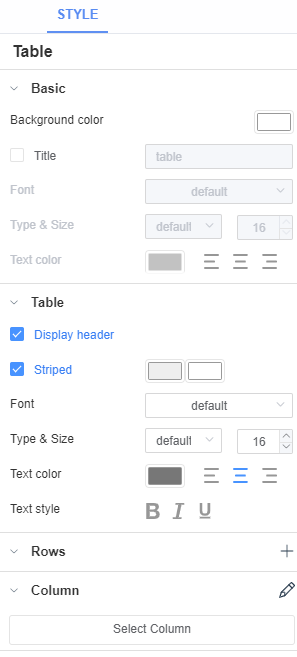
Table
- Purpose: Presents information from selected data sources in a table format and allows customization of the table's columns and style.
STYLE
Every widget has its own style settings.
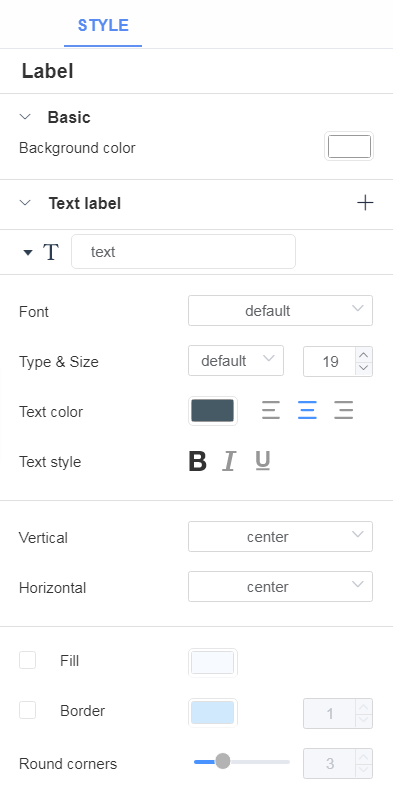
Label

- Basic Set the background color of the Label Widget.
- Text label A Label Widget can have up to five text labels, each with customizable font styles.
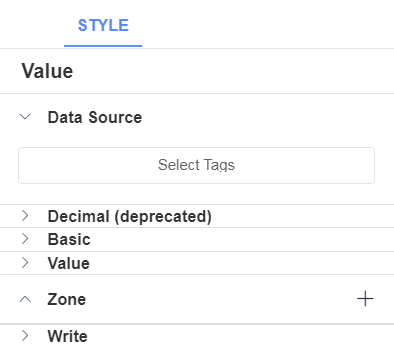
Value

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal (deprecated) Overrides the setting on the Data Source page. _ Decimal place Force the original data to include decimal places. _ Multiplier Multiply the original data by a specified multiplier.
- Basic Set the background color, title, and title font style of the widget.
- Value Adjust the font, color, and style of the value displayed.
- Zone Display different text colors based on the set value range.
- Write Enable editing of the data source value on the published Dashboard.
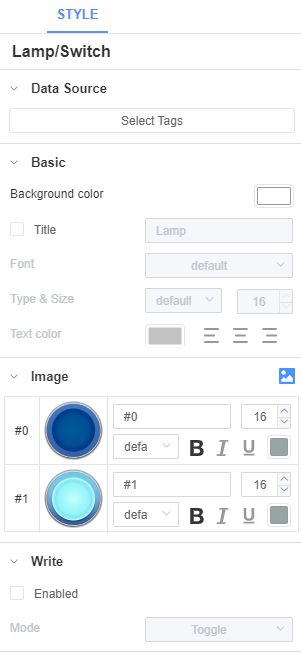
Lamp/Switch

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- Image Modify the image displayed for the Lamp/Switch Widget.
- Write Enable editing of the data source value on the published Dashboard.
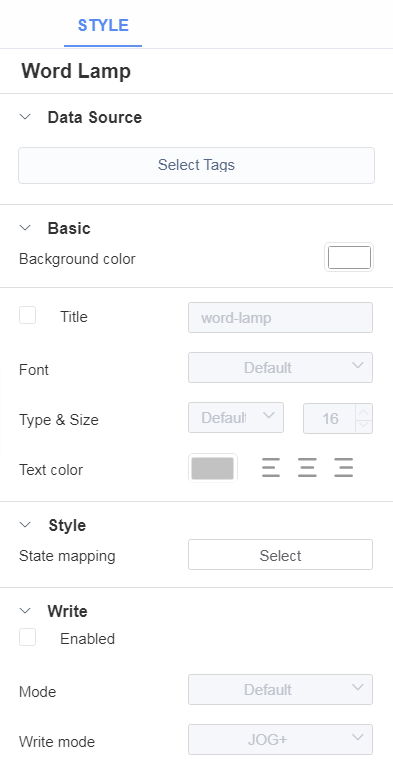
Word Lamp

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- State mapping Map the data source values to corresponding images.
- Write Enable editing of the data source value on the published Dashboard.
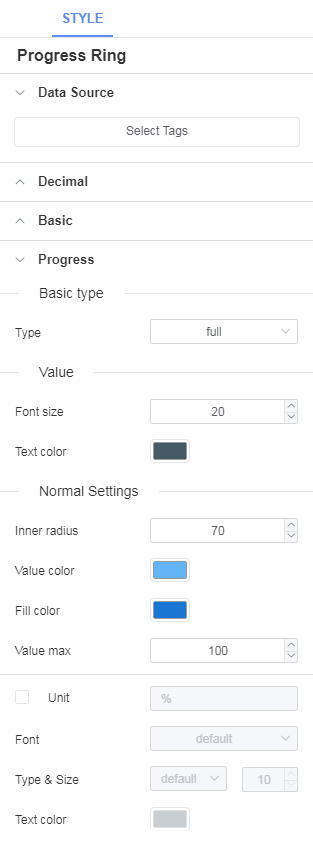
Progress Ring

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Basic Set the background color, title, and title font style of the widget.
- Progress Set the type, value font style, progress ring style, and unit label font style.
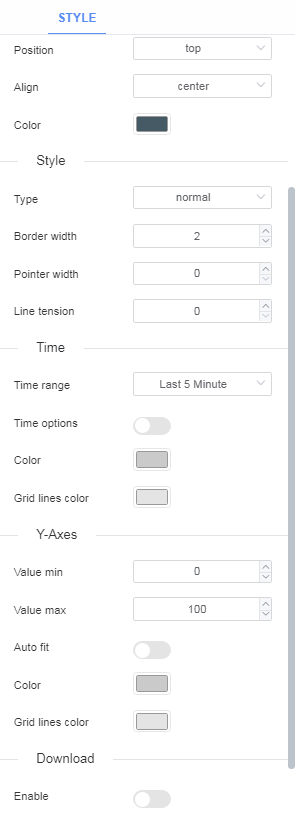
Trend

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Chart Set the legend, trend tyle, time format, Y-axis scale, and unit.
- Aggregate When there are multiple data sources, the Aggregate mode can plot values from different sources at the same time, but it may not reflect the exact values.
- Download Enable the download function, allowing viewers to download data for the current or a specified time range.
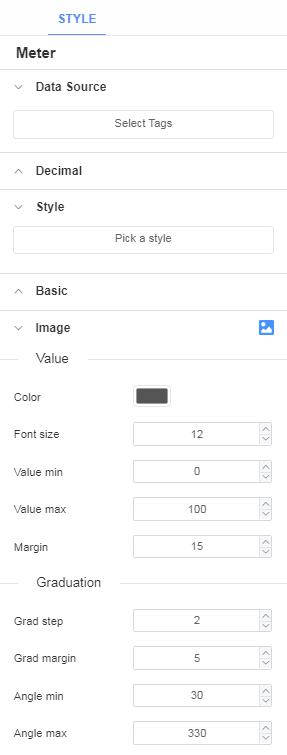
Meter

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Decimal Overrides the setting on the Data Source page.
- Style Pick a style for the Meter.
- Basic Set the background color, title, and title font style of the widget.
- Image Set the graduation style and unit label font style.
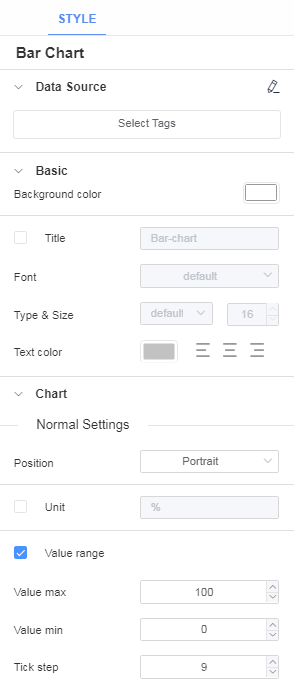
Bar Chart

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- Chart Set the display direction, unit, and value range of the Bar Chart.
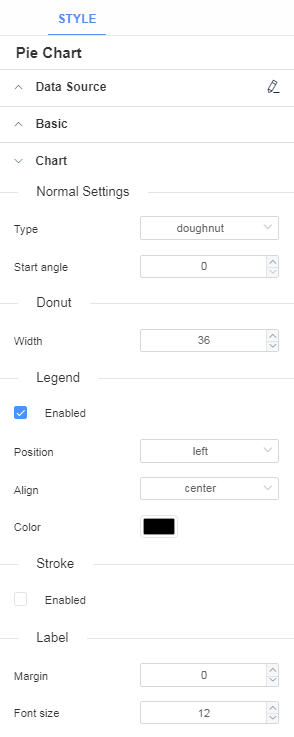
Pie Chart

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- Chart Set the type, legend, stroke, and label of the Pie Chart.
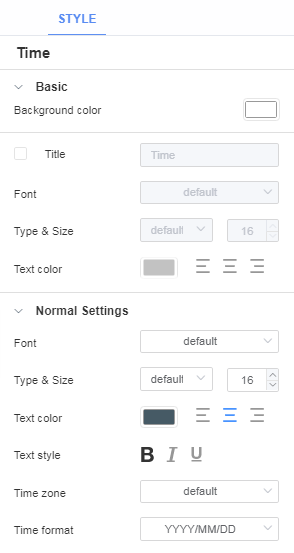
Time

- Basic Set the background color, title, and title font style of the widget.
- Normal Settings Set the font size, color, and the time zone and format to be displayed.
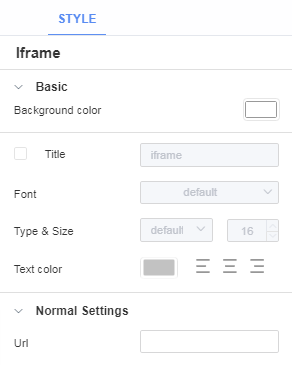
Iframe

- Basic Set the background color, title, and title font style of the widget.
- Normal Settings Set the URL of the webpage to be embedded.
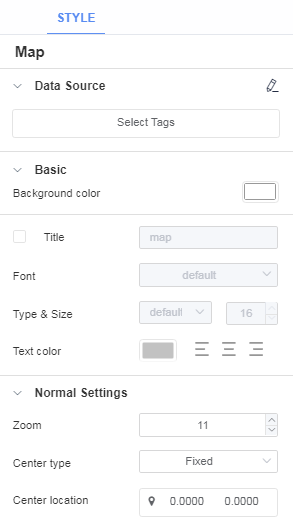
Map

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- Normal Settings Set the zoom level and center coordinates of the map.
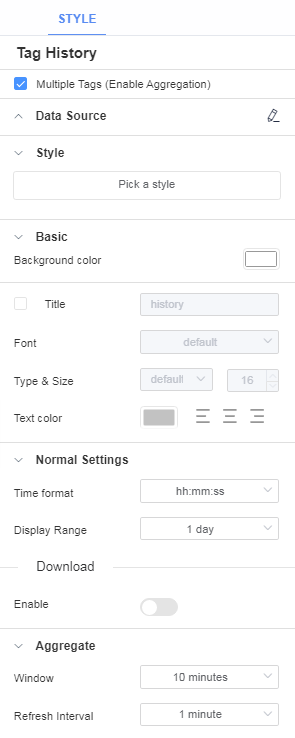
Tag History

- Multiple Tags When[Multiple Tags] is enabled, up to 5 data sources can be selected, and the aggregate function is automatically enabled.
- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Style Pick a style for the widget.
- Basic Set the background color, title, and title font style of the widget.
- Normal Settings Set the time format and display range, and enable the download function so that the tag history data can be downloaded from the published Dashboard.
- Aggregate Aggregate data displayed in the table is calculated from individual tag data and may differ from actual values.
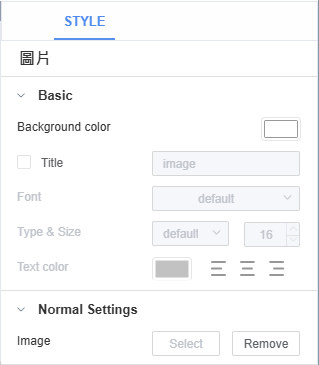
Image

- Basic Set the background color, title, and title font style of the widget.
- Normal Settings Set the desired image to be displayed.
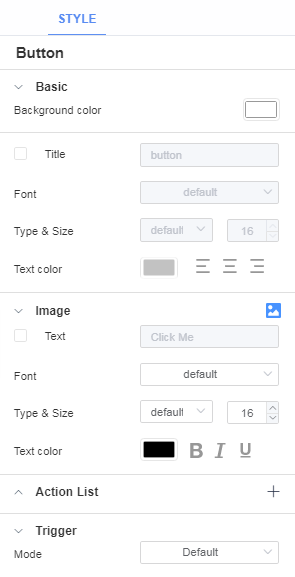
Button

- Basic Set the background color, title, and title font style of the widget.
- Image Select a picture for the Button and set the font style for its label.
- Action List Set the Button's action type to configure the data source tag with a constant value, increase or decrease the value, or change the dashboard page.
- Trigger Select the trigger mode of the Button.
Option List

- Data Source Select the data source for displaying values. A data source must be set before the Dashboard can be published.
- Basic Set the background color, title, and title font style of the widget.
- Items Set the text items corresponding to the data source values and the font style.
- Write Enable editing of the data source value on the published Dashboard.
Alarm Display

- Basic Set the background color, title, and title font style of the widget.
- HMI Select the HMI to display alarm messages.
- Column Set the columns and order for displaying alarm messages.
Table

- Basic Set the background color, title, and title font style of the widget.
- Table Set whether to display the table header, and set the font style and the stripe color.
- Rows Add or delete data source tags displayed in the table.
- Column Set the columns to display and arrange them from left to right.
Project Tags
Overview
Instead of directly using raw values from individual data sources, users can define computed results—such as sums, averages on one or more sources. This enables more flexible and meaningful data usage, especially in scenarios where processed or aggregated information is needed rather than raw sensor values.
To start using Project Tags, go to the Dashboard Project and click the Project Tags icon in the toolbar. Once clicked, a dialog will appear, allowing you to create, edit, and manage expressions and variable mappings. This is where you define your custom calculation logic using data sources.
Adding a Project Tag
- Click the Project Tags icon in the toolbar.
- A dialog will appear, allowing you to create, edit, and manage expressions and variable mappings. This is where you define your custom calculation logic using data sources.
Defining a Project Tag
When creating a Project Tag, you can define not only the name and expression, but also configure how the result should be formatted and interpreted.
Tag Name A unique name to identify the Project Tag.
Arithmetic Expression The formula used to calculate the result, using variables and supported operators/functions.
ℹ️ Please make sure the expression follows the rules described in the Expression Syntax and Format section.
- Output Data Type
Each Project Tag must specify the output data type, which determines how the result is interpreted. Supported types include:
Int – Integer number Float – Decimal number Boolean – true or falseString – Textual representation of the result
- Multiplier
You can optionally apply a multiplier to scale the result. Available multiplier options include:
x1 (default) x10x100x1000x0.1x0.01x0.001
This is useful when converting values to different units or scales (e.g., converting seconds to milliseconds).
- Decimal Places
You can also configure how many decimal places should be kept in the final output. You can select a value between 0 and 5 in the Decimal Places dropdown.
Example: round(x / y, 2) with Decimal Places set to 2 → 3.14
These settings give you fine control over how the result of your expression is presented and used in the system.
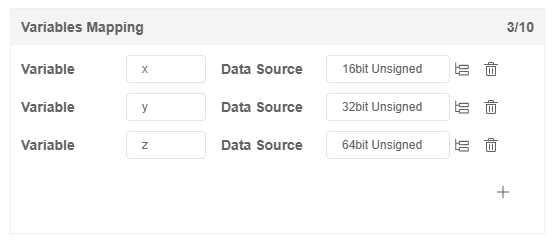
Variable Mapping
To include data sources in expressions, only data sources of type Int or Float are supported as valid operands.
Before you can reference a data source in an expression, you must first define a variable for it. This is done in the Variables Mapping section of the Project Tags dialog, where you can assign a variable name (such as x, y, z, etc.) to a specific data source. These variables are then used in the expression to represent the corresponding values.
Each expression can have up to 10 variables, allowing you to create complex expressions using multiple data sources. 
Expression Syntax and Format
Expressions allow you to define formulas that combine numeric variables and functions to compute custom values from data sources.
Basic Rules
- Expressions must be mathematically valid.
- Only numeric variables (mapped in the Variables Mapping section) can be used as operands.
- Use standard arithmetic operators:
+,-,*,/. - You can use supported functions such as
sum,mean,min,max,round,randomint,randomFloat,randomString. - Use parentheses
()to group operations and control evaluation order. - An expression can contain up to 10 variables (e.g.,
x,y,z, etc.).
Variable Usage
Use defined variables (x, y, z, etc.) from the Variables Mapping section.
Variable names must match exactly as defined—case-sensitive.
Numeric Support
Both integers and floating-point numbers are supported.
You can directly enter constants in expressions, e.g., x + 5.3.
Operator Precedence (High to Low)
Parentheses ()
Multiplication and Division *, /
Addition and Subtraction +, -
Supported Operators and Functions
Project Tags expressions support a limited but powerful set of arithmetic operators and aggregate functions, designed to cover the most common use cases for data processing.
- Arithmetic Operators
| Operator | Description | Example | Equivalent Expression |
|---|---|---|---|
+ | Addition | x + y | Adds two numbers |
- | Subtraction | x - y | Subtracts y from x |
* | Multiplication | x * y | Multiplies x and y |
/ | Division | x / y | Divides x by y |
() | Grouping | (x + y) * 2 | Ensures order of operations |
> | Greater than | x > y | True if x is greater than y |
>= | Greater than or equal | x >= y | True if x is greater than or equal to y |
< | Less than | x < y | True if x is less than y |
<= | Less than or equal | x <= y | True if x is less than or equal to y |
== | Equal to | x == y | True if x is equal to y |
!= | Not equal to | x != y | True if x is not equal to y |
- Supported Function You can use the following built-in aggregate functions. These are especially useful when working with multiple variables or arrays of values:
| Function | Description | Example |
|---|---|---|
sum(...) | Returns the total sum | sum(x, y, z) |
mean(...) | Returns the average (mean) value | mean(x, y, z) |
min(...) | Returns the smallest value | min(x, y, z) |
max(...) | Returns the largest value | max(x, y, z) |
round(x, n) | Rounds number x to n decimal places | round(x / y, 2) → 1.23 |
randomint | ||
randomFloat | ||
randomString |
Example Expressions
x + y * 2
(x + y + z) / 3
round(sum(x, y, z) / 3, 2)
max(a, b) - min(c, d)Expression Validation
When you add a new expression (by clicking Add) or edit an existing expression (by clicking Apply), expression will be parsed and validated.
During parsing, the following validations are performed:
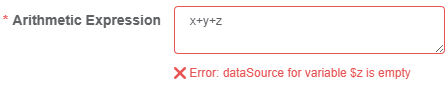
- Unmapped Variables Each variable must be mapped to a valid data source. If a variable is defined but not assigned, validation will fail.

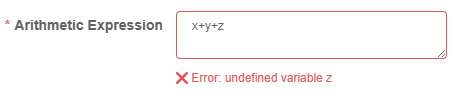
- Unknown or Undefined Variables All variables used in the expression (e.g., x, y, z) must be defined in the Variables Mapping section.

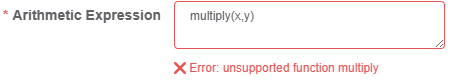
Unsupported Functions Only supported functions are allowed:
sum,mean,max,min,round,randomInt,randomFloat,randomString.
Using any other function will trigger an error.
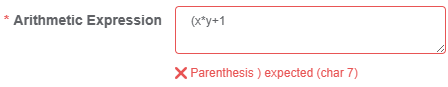
Other errors e.g., unmatched parentheses

Replace HMI
Replace the HMI with another HMI. The tag names and groups used in the new HMI must be identical to those used in the HMI being replaced.
Grid and Auxiliary Line
Show / Hide grids and auxiliary lines when designing a project.
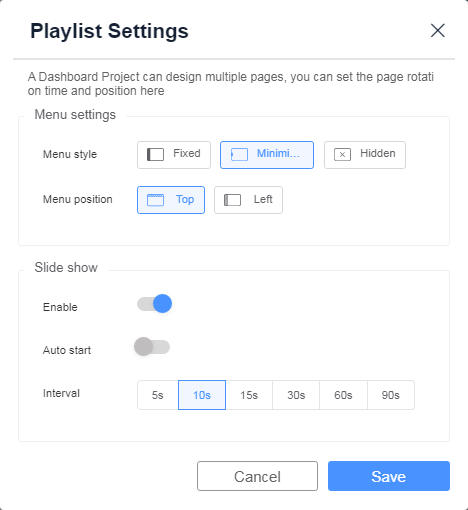
Playlist Settings
In a dashboard project, multiple pages can be created and displayed in sequence. In the Playlist Settings, the time interval for changing pages and the tab position can be set.

Preview
Preview the dashboard to see if it works as expected.
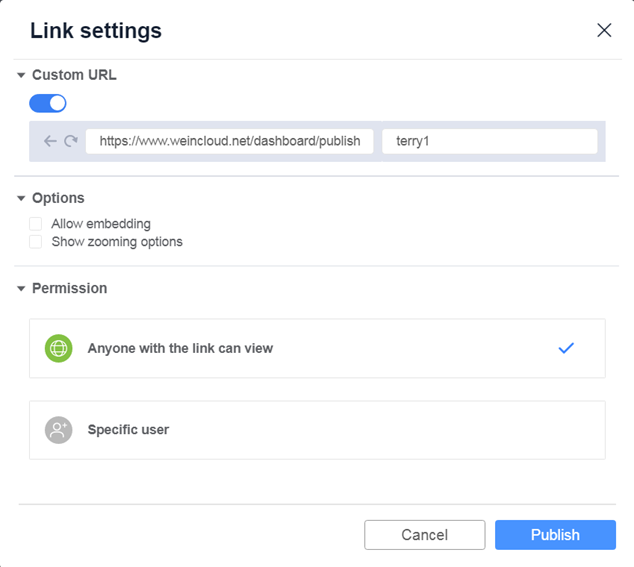
Publish

- Custom URL Set a custom URL for easy recall and access.
- Options Configure whether the Dashboard allows embedding and whether to display zooming options.
- Permission Choose to publish the Dashboard to anyone with the link or to specific users. When published to specific users, they must log in with their Weincloud account to access the Dashboard.